Case 1: PHPStorm Laravel Configuration
PHPStrom is considered one of the famous and most commonly used IDE for PHP developers beside NetBeans and Sublime. We can take the full advantage of this IDE when creating Web Applications using Laravel PHP Framework. As a default PHPStorm is not shipped with Laravel features support or plugin installed.
In this article I am going to show you how to install Laravel pluggin for PHPStorm after downloading Barry vd. Heuvel code in two main steps. Notice that this article assumes that you already had installed the required package to run a Laravel project on your local server like composer and Laravel files, if you need more information you can visit Laravel Installation page.
Stage 1:
Step 1:
In your CMD and by using composer, copy the following line from barryvdh's GitHub page and paste it into the command prompt, or just type it:
composer require barryvdh/laravel-ide-helper
You can also use PHPStorm Terminal window (at the bottom of the IDE) to run the composer or Laravel Artisan commands
Step 2:
After creating a new PHP project (contains the initial Laravel folders and files), copy the following line of code from the same page: Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class, Then using PHPStorm you need to navigate to the wanted file:
Project Root >> config >> app.php
After opening the app.php file, search for providers array: 'providers' => [...
paste your copied line after 'Illuminate\View\ViewServiceProvider',
'Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class',
Step 3:
using CMD or PHPStorm window run the command:
php artisan ide-helper:generate
Stage 2:
After finishing all the steps in stage 1, you should be ready to install Laravel 5 plug-in
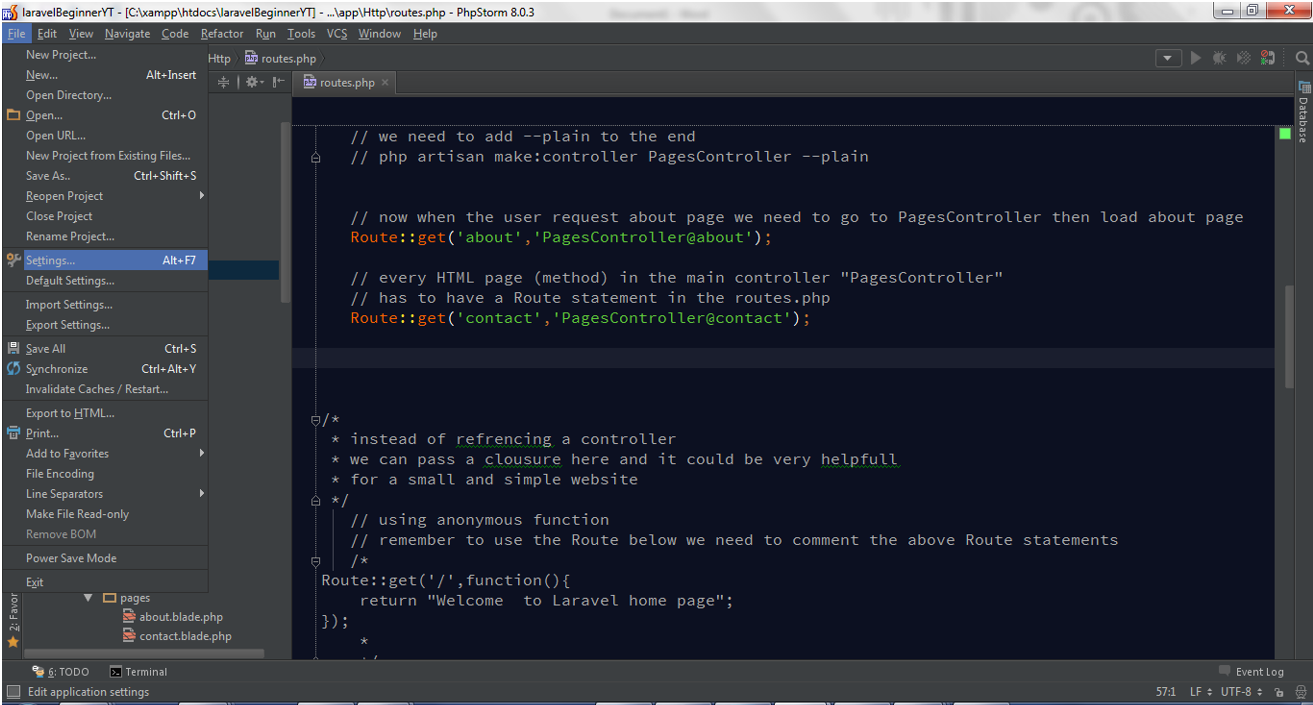
Goto to File Menu >> Settings (CTRL+ALT+S for new PHPStrom versions or Alt+F7 for old versions):

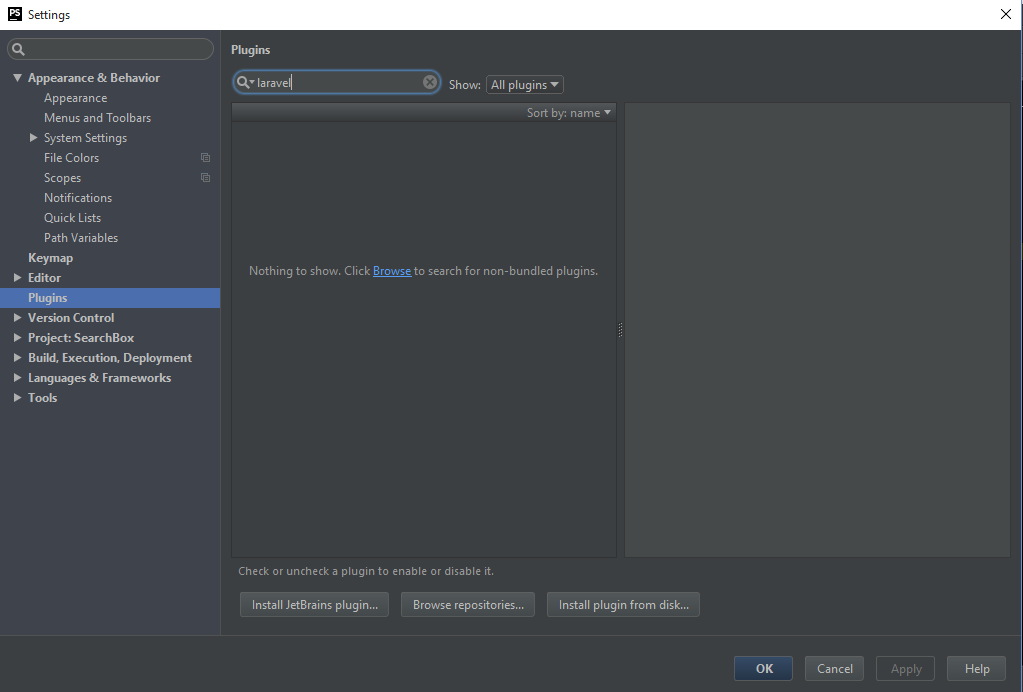
From the left pane select Plugins category, then in the search box search for laravel

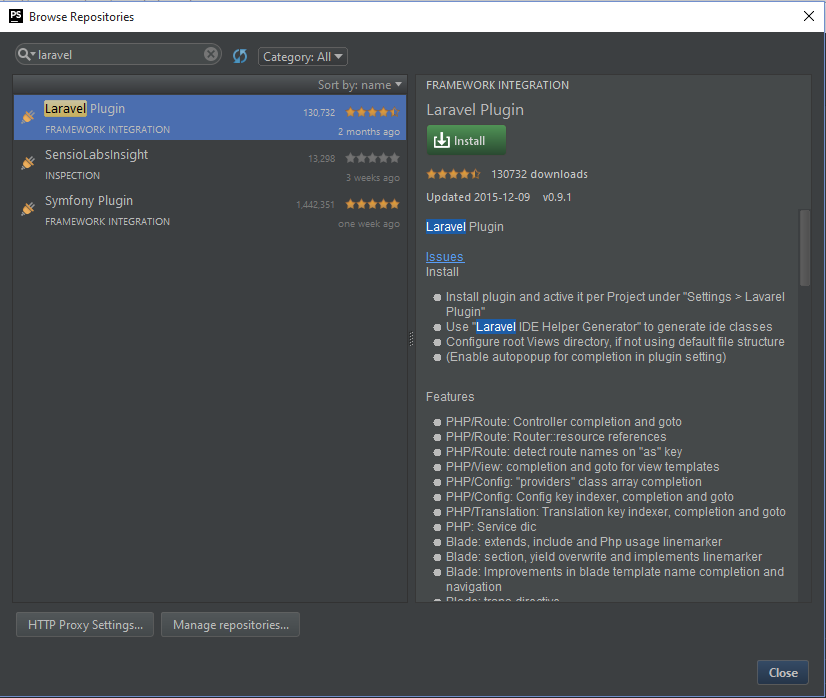
you will see Laravel Plugin highlighted, you can click install now, and then Restart the IDE to complete the installation of the plugin

For more details you can visit Laravel Development using PhpStorm

















































































 Based on my degree, BSc in Computer Science, I had to study different programming languages. Each language has its own taste and flavor that made me like programming from the start. After finishing my university studies, I worked as a Computer Technician, where I enjoyed troubleshooting, fixing, and building desktop computers from scratch. I liked this field too.
Based on my degree, BSc in Computer Science, I had to study different programming languages. Each language has its own taste and flavor that made me like programming from the start. After finishing my university studies, I worked as a Computer Technician, where I enjoyed troubleshooting, fixing, and building desktop computers from scratch. I liked this field too.
